In a couple of years, a new browser called Brave has picked up in the market with a current user base of 36 million. The idea behind it is safe browsing with no third-party data interference. As a result, they block suspicious web code while rendering a web page. But the problem is, they aren’t always correct. Due to the same blocking mechanism, a lot of Javascript gets blocked which causes issues such as payment popup blocks, transferring data within pages or sometimes in async requests.
In a couple of years, a new browser called Brave has picked up in the market with a current user base of 36 million. The idea behind it is safe browsing with no third-party data interference. As a result, they block suspicious web code while rendering a web page. But the problem is, they aren’t always correct. Due to the same blocking mechanism, a lot of Javascript gets blocked which causes issues such as payment popup blocks, transferring data within pages or sometimes in async requests.
So, as a developer, how can we be sure that our website is not the one that falls prey to such code shields? The answer to this is cross-browser testing.
What is cross-browser testing?
The world is full of different devices that directly affect how a web application renders on the screen. Some have different resolutions, some users have different browsers, some have different operating systems and the list goes on. With so many variables in the market, we can never be sure what can cause unwanted behavior and issues on our website. What if some elements go out of proportion just because we never tested it on a 10-inch tablet device?
We resolve these issues by testing our web application on each of these variables. This process is termed cross-browser testing and with a spike in mobile devices this decade, it has become more important than ever.
Importance of cross-browser testing
Cross-browser testing resolves the following issues:
- Few bugs: Cross-browser testing minimizes the bugs in your web apps.
- Define browser matrix: The testing process lets you define clearly which browsers you support and which you don’t.
- Make your web app mobile-first/responsive: Cross-browser testing helps you modify your code into a responsive and mobile-first design.
How to perform cross-browser testing?
There are three ways to perform cross-browser testing.
Manual method
The most naive method is to start purchasing all the devices that you target and test your app on each of them one by one. This method will cost you more and will waste a lot of time in procurement, setup, and especially in maintenance.
Virtual machine
Instead of buying out so many devices, you can also use virtual machines on a few PCs and install different browsers (with different versions) and operating systems on them. Then, you can test your web app one by one using the virtual machine. This method will ask for a lot of time although the costs will be minimal.
Cloud-based tools
The most convenient and feasible method for cross-browser testing is using cloud-based solutions. Cloud-based solutions have everything set up on their personal machines just waiting for you to access the URL.
One such tool is LambdaTest which allows you to test the web app on 2000+ screens with everything available on the cloud. To try out, make an account on LambdaTest (or log in).
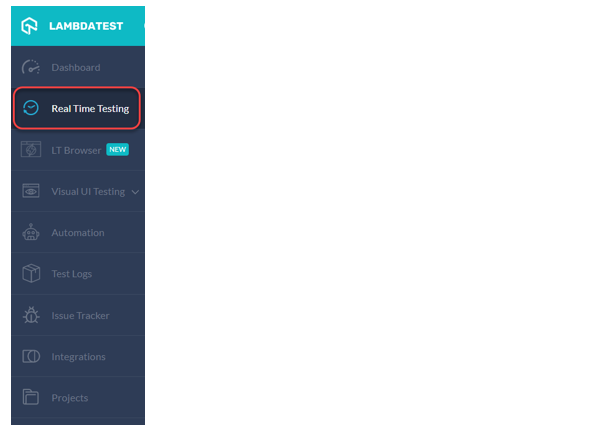
Go to real-time testing

Select the browser, OS and device to render the website.

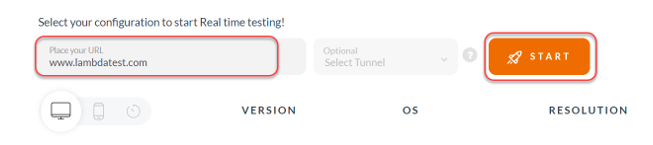
Enter your URL and press “Start”

You can also try local web testing for unpublished websites and enjoy loads of features to polish your web application.
Become a Harlem Insider!
By submitting this form, you are consenting to receive marketing emails from: Harlem World Magazine, 2521 1/2 west 42nd street, Los Angeles, CA, 90008, https://www.harlemworldmagazine.com. You can revoke your consent to receive emails at any time by using the SafeUnsubscribe® link, found at the bottom of every email. Emails are serviced by Constant Contact